
Sei in: Home >>Tutorials >>Programmazione >>Css (Cascading Style Sheets) ovvero Fogli di Stile
Menu di navigazione orizzontale a tendina con i fogli di stile CSS
Ultimo aggiornamento: 17 marzo 2007
Questo menu è strutturato con delle liste e sottoliste che sfruttano i fogli di stile per trasformarsi in menu a tendina.
Osservando l'esempio si nota che i pulsanti sono dati dalla stessa immagine ripetuta, pertanto bisogna prima di tutto preparare due immagini adatte al pulsante, una per lo stato di riposo e una per l'effetto rollover: il testo dei pulsanti è quello che nella lista corrisponde alle parole "menu1", "menu2", ecc.
Fatto questo, bisogna inserire il seguente codice nel body della pagina html dove si vuole inserire il menu di navigazione, mettendo gli indirizzi effettivi dei link alle pagine al posto del simbolo # che si trova nel codice qui sotto. Tale simbolo # è utile perchè fa credere al browser che sia un link valido, quindi lui si comporta di conseguenza riconoscendo anche i rollover, mentre invece quando ci si clicca sopra si rimane fermi sulla pagina in cui si è. Può essere utile quando è necessario avere delle voci di menu che servono solo come voci senza portare da nessuna parte.
Il codice qui presente è una lista con delle sottoliste: i gruppi di link con testo link1, link2, link3 ecc, costituiscono le tendine di 1° livello, mentre i gruppi di link con testo SottoLink1, SottoLink2, SottoLink3 formano le tendine di 2° livello. Ecco il codice:
<div class="menuorsotto" > <!-- Div che contiene il menu -->
<ul>
<li ><a href="#">Menu1</a>
<ul >
<li > <div class="sottomenuor"><a href="#">Link1</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink</a></li>
<li><a href="#">SottoLink</a></li>
</ul>
</div>
</div></li>
<li>
<div class="sottomenuor"><a href="#">Link3</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
<li>
<div class="sottomenuor"><a href="#">Link4</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
</ul>
</li>
<li><a href="#">Menu2</a>
<ul>
<li> <div class="sottomenuor"><a href="#">Link1</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div> </li>
<li>
<div class="sottomenuor"><a href="#">Link2</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div> </li>
<li>
<div class="sottomenuor"><a href="#">Link3</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
</ul></li>
<li><a href="#">Menu3</a>
<ul>
<li> <div class="sottomenuor"><a href="#">Link1</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink</a></li>
<li><a href="#">SottoLink</a></li>
</ul>
</div>
</div></li>
<li>
<div class="sottomenuor"><a href="#">Link3</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
<li>
<div class="sottomenuor"><a href="#">Link4</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
</ul></li>
<li><a href="#">Menu4</a>
<ul>
<li> <div class="sottomenuor"><a href="#">Link1</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink</a></li>
<li><a href="#">SottoLink</a></li>
</ul>
</div>
</div></li>
<li>
<div class="sottomenuor"><a href="#">Link3</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
<li>
<div class="sottomenuor"><a href="#">Link4</a>
<div class="tendinaor">
<ul>
<li><a href="#">SottoLink1</a></li>
<li><a href="#">SottoLink2</a></li>
<li><a href="#">SottoLink3</a></li>
<li><a href="#">SottoLink4</a></li>
</ul>
</div>
</div></li>
</ul>
</li>
</ul>
</div>
Inserire nell'head della pagina html il collegamento al foglio di stile:
<link href="MenuOrizzontaleTendina.css" rel="stylesheet" type="text/css">
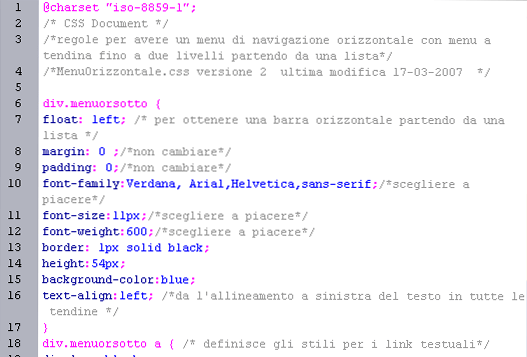
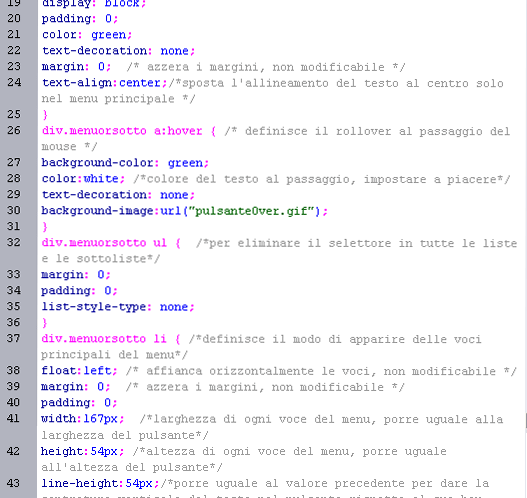
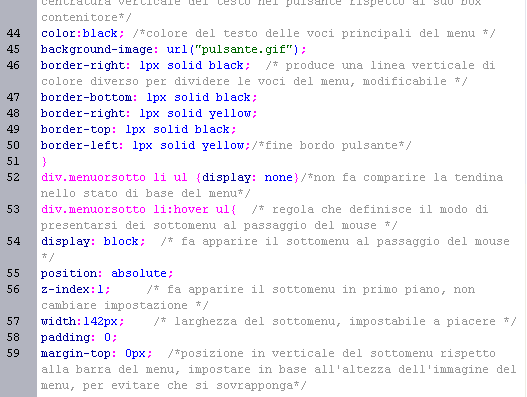
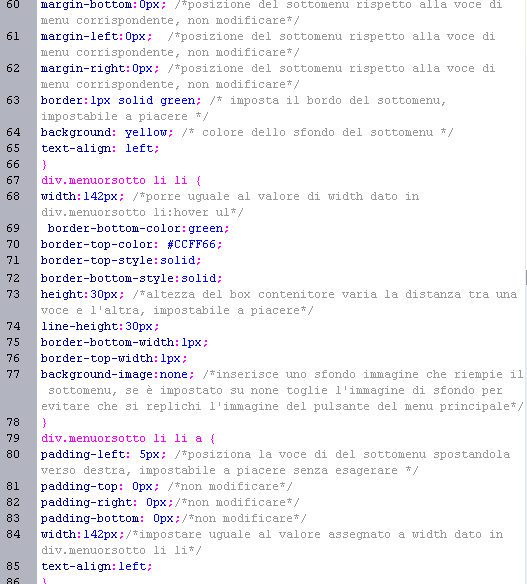
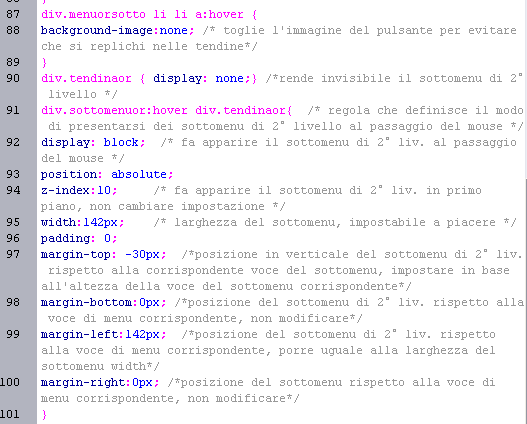
Passiamo ora a considerare il foglio di stile. che va ovviamente personalizzato: ogni riga del foglio di stile è commentata e ci sono le indicazioni su come variare i parametri per adattarli alle proprie esigenze.
La cosa secondo me utile è che con questo foglio si può ottenere un menu orizzontale di vari tipi: i pulsanti possono essere ricavati da immagini ma anche essere semplici stringhe di testo, inoltre anche il numero di tendine può variare: si può andare da non avere affatto tendine ad avere 2 livelli di tendine, tutto dipende dalla lista del testo html. Questo aspetto è molto utile perchè nel tempo i menu di navigazione di un sito possono cambiare e ampliarsi, in questo modo basta espandere il menu, e questo viene riconosciuto in automatico come tendina.
Ecco il codice:





C'è ancora da aggiugere un elemento importante: internet explorer non riconosce (per un suo difetto) i menu a tendina così come sono ma ha bisogno della patch IE7_0_9 (per conoscere questa patch clicca qui). Questa non va modificate e si trovano nello stesso file zip in cui si trova il foglio di stile. Per fare in modo che venga scaricato dal browser del visitatore del sito che usa Internet Explorer, nell'head dellla pagina html va inserita la seguente stringa:
<!-- compliance patch for microsoft browsers -->
<!--[if lt IE 7]><script src="IE7_0_9/ie7-standard-p.js" type="text/javascript"></script>
<![endif]-->
Puoi scaricare tutti file necessari (ovvero il modello base di pagina html, la patch, il foglio di stile, e anche due immaginette di pulsanti) cliccando qui (versione attuale del foglio di stile: versione 2, ultimo aggiornamento 17-03-2007)
Spero di essere stata chiara, in ogni caso questi fogli sono soggetti a costante revisione, quindi lì aggiornerò nel tempo, basta confrontare le date della versione scaricata con quella ultima disponibile da questo sito.
Per ogni dubbio o problema con questi codici scrivi a
Antonella ![]()